Firefox里默认不支持unicode-range
需要手动开启现在已经不需要了,见[1]
layout.css.unicode-range.enabled设为true
1 | @font-face |
总算可以用这段代码了
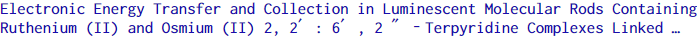
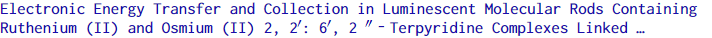
为什么这个这么重要呢 看图说话


这些字符在中文字体里面有相应的字形 但这个字形不是我喜欢的 如果不支持这个特性很难对这种情况进行处理 我之前碰壁也是因为不知道这个特性默认是不开启的 MDN害人啊
可以针对某些字符设置字体 爽呀
或者您可以把评论发在别处,添加指向本页的连接,然后把网址告诉我:
本文标题:Firefox里默认不支持unicode-range
文章作者:Chris
发布时间:2015-11-19
最后更新:2022-03-23
原始链接:https://chriszheng.science/2015/11/19/Unicode-range-support-in-Firefox/
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 许可协议。转载请注明出处!
分享