实用排版技术
楔子
有一天查资料,偶然发现的这个网站,更确切的说是一本网页形式的书,书名是Practical Typography,网址是这个:
http://practicaltypography.com/
内容很多,相关的学习心得陆续整理到这里。
第一印象
我看的内容还不够多,先写一写最初的印象,分优缺点来写。
优点
-
实用
书名翻译过来就是「实用排版技术」,书的内容编排也符合实用的特性,讲的都是大众需要的排版知识,内容浅显易懂,每个主题都很简短。 -
例子导向
几乎所有的内容都会教实现方法,而且针对了成熟的字处理软件(Windows和Mac平台的Word以及Mac平台的Pages软件)以及网页给出了具体的操作步骤。 -
强调正文的重要性
这是我之前比较容易忽视的一个地方,过分注重一些细节反而抓不住主要矛盾。
缺点
-
没有涉及样式与内容分离的思想
我认为这是一个非常重要的思想,可惜作者没有提出来。 -
附图较少
大多是文字。 -
内容编排方式有待商榷
以10分钟入门开头。之后又详细解释了各个部分。缺少我上面说的有关排版思想的叙述。可能这是「实用」这个题目对作者的限制罢。
Word坑我?1.5倍行距不是1.5倍
行距(line spacing),很简单,我写论文一般设置1.5倍行距。
但1.5倍行距真的是1.5倍么?
看作者的介绍,发现不是这么简单。
Single, 1.5 lines, and Double are equivalent to about 117%, 175%, and 233% line spacing, contrary to what their names suggest.
翻译一下:单倍行距、1.5倍行距、双倍行距实际上是117%、175%、233%的行距
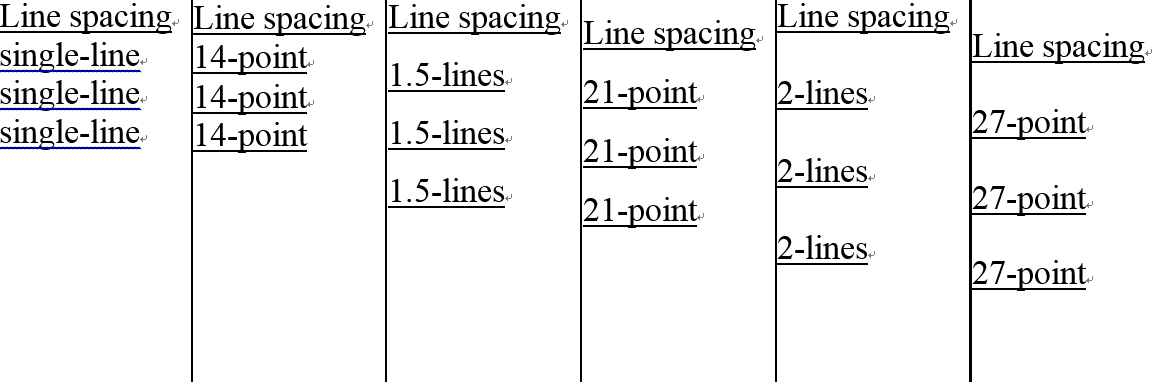
嗯,我得试验一下,设置字体Times New Roman,字号12号,效果如图:

作者说的有道理,确实不是字面的意思,大概和他给出的数字差不多。但双倍的时候,两种方式效果不大一样。
但有个问题,作者的意思好像是,设置多倍行距并且给出倍数,类似1.24,但我试了,这里给1.5和设置1.5倍行距效果是一样的。
Update:
在我使用Word的过去十六年时间里,我都倾向于使用「多少倍行距」来调节行间的距离,但从2016年上半年,我渐渐的倾向于使用固定行距也就是「多少磅」来控制行间距。之前我倾向于使用「多少倍行距」是因为我觉得,如果我用「多少倍行距」,行距的大小就随着文字大小的改变而变化,更灵活。但我现在想明白了:对于专业排版,正文、标题的字号是不大会变的,而使用浮动的行距会导致在不同字体混排时行距不统一。这点在系统字体上问题不大,因为微软做过测试而且有一套机制来避免这一问题。但对于非系统字体,这个问题就明显了,比如思源系列字体。系统字体往往满足不了需求,所以,还是使用固定行距的好。
关于Word软换行的补充
这里作者讲了如何插入可选连字符,也大概讲了有关断字的知识,这对于日常使用是没有问题了。但我觉得还是不够 因为我对这个问题稍微深入的研究过,所以想对这个部分多说几句。
值得看的是这个页面,里面对软换行的技术问题详细的讲了很多,我讲的基本就是里面的东西。
- 软换行(
, SOFT HYPHEN, U+00AD)是用来实现可选连字符的Unicode字符,在网页里面也确实可以用它的实现断字。 - 但在Word里,不是用这个字符符号实现断字的,我看了一下DOCX里面的内容,基于的是Word的内部的实现方式,不是基于某个符号。
- 如果你在Word里面插入所谓的「可选连字符」,显示的是一个「非」的符号(
¬, NOT SIGN, U+00AC),从Word里把内容复制出来也是这个符号。 - 如果手动输入或复制这个符号,就是一个「非」的符号,不会实现可选连字符的功能。
- 在Word里软换行符和一个普通的连字符差不多。
总结一下:Word自己实现了一套软换行,用「非」的符号来表示,但不表示这个符号本身有这个功能。
另搞一套,是微软的惯用伎俩了,但这样搞会导致一些问题,主要有两个:
- 让人误以为「非」是软换行;
- 复制粘贴的时候丢失软换行信息。
Update:
我是试验结果是这样的,如果把含有软换行符的纯文本复制到Word里,不会转换为Word自己的可选连字符;但如果在浏览器里复制是可以的,应该是使用了COM等技术罢,具体的细节就不好说了。
多说一句感慨,Word已经发展了二十多年了,很多功能是非常成熟贴心的,不太好的就是不太透明,很多地方依赖一些感觉像是魔法的东西。我认为,从软件操作的角度讲,这种魔法是要不得的。
不过,因为不论是在Word世界还是在HTML/CSS的世界,软换行用的都很少,所以,这些都还不是问题,我们最需要的是为我所用,这些标准和规范的争端还是留给专业人士罢。
对于这个功能,我一般是这么用的:
- 用不间断空格阻止Word在不该断字的地方断字。
- 在内容差不多定的时候,使用自动插入换行符的方式对内容进行断字。
- 个别地方,比如化学式,手动插入Word的可选连字符。
- 忌惮兼容性或者对文档没有完全控制权的,手动把自动插入的连字符换成真正的连字符。
很可悲,最后一条是我经常干的。
页面布局格言
好吧,原来maxims是「格言」的意思,那么这部分的内容就是排版的纲领性的内容了。
作者列了九条,我试着都翻译出来:
- 首先决定正文的样子。
- 将页面分为前景和背景。
- 进行细微的调整。
- 如果不确定,都试试。
- 保持一致。
- 将新内容与老内容联系起来。
- 尽量简单。
- 模仿你喜欢的。
- 不要害怕空白。
这九条里面,5和6是我大学阶段就知道也比较重视的,当时我的排版水平已经达到中上等了,但我还是经常弄出「不好」的东西来。我觉得是忽视了「正文」或者说「主体部分」的重要性,这也是作者从开始一直强调的。
综合作者的九条经验,结合我自己的心得,我觉得,我的排版座右铭应该是:
- 内容样式分离(模板化)。
- 注重主体部分的重要性。
- 保持一致。
- 越简单越好。
- 尽早作出成果,多预览,多比较。
全部大写字母和小型大写字母
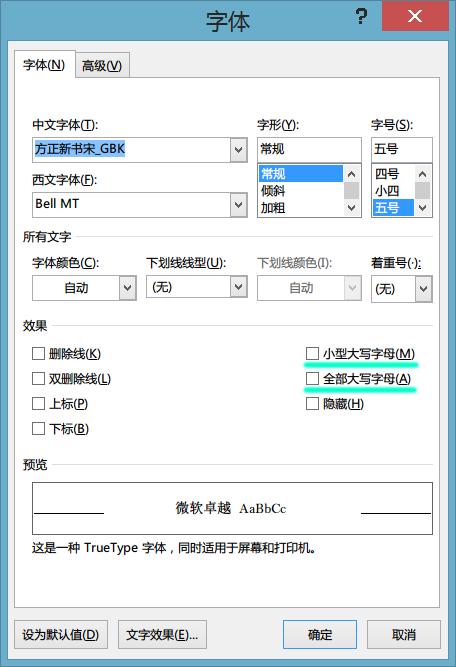
之前看过这部分,没什么印象,一个偶然的机会突然发现了Word里面有看起来「小一号」的字体,觉得好奇怪,经过寻找 发现在字体设置里面有这个选项:

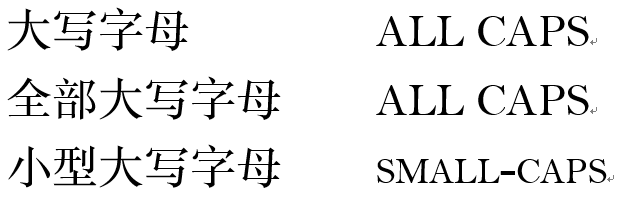
这才回想起来自己其实学过,只是没有印象罢了,应用效果可以看下面的图:

全部大写字母其实就是大写字母,只不过用起来方便,快捷键是Ctrl+Shift+A,这功能对于中文用户不常用,作者也不推荐使用,但小型大写字母就不同了,不仅是作者喜欢而且推荐的,我发现在某些情况是需要的,比如L-氨基酸里面的L就最好是小型大写字母。
可用于文档写作的特殊符号
相关讨论:段落和章节标记。
作者教了段落标记(¶)和章节标记(§),其实远远不止这些。Xah的教程里面列出了很多符号,都是可以用的,比如:
或者您可以把评论发在别处,添加指向本页的连接,然后把网址告诉我:
本文标题:实用排版技术
文章作者:Chris
发布时间:2015-08-01
最后更新:2022-03-23
原始链接:https://chriszheng.science/2015/08/01/Practical-typography/
版权声明:本博客所有文章除特别声明外,均采用 CC BY 4.0 许可协议。转载请注明出处!
分享